Download Download Free 17251+ SVG Svg Image Html Size Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i23.blogspot.com/2021/03/download-free-17251-svg-svg-image-html.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 17251+ SVG Svg Image Html Size Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
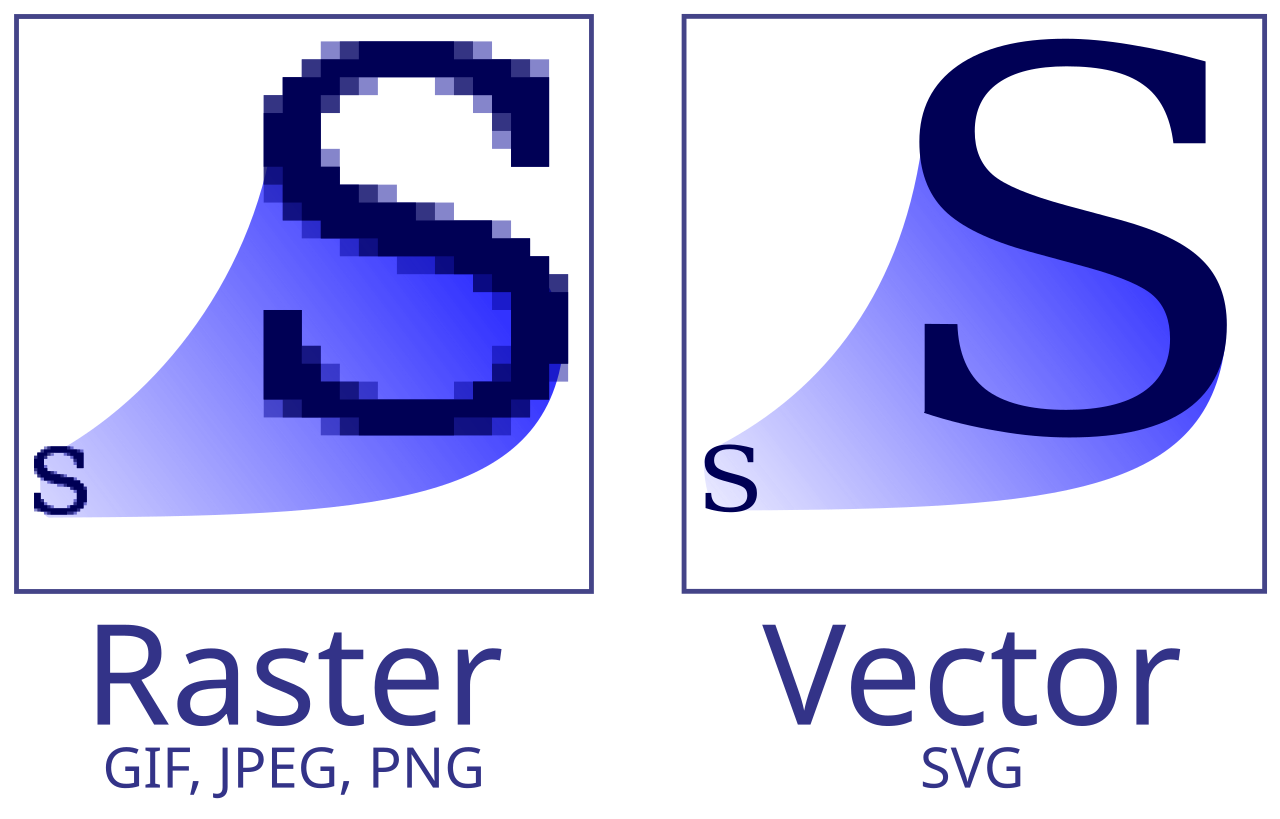
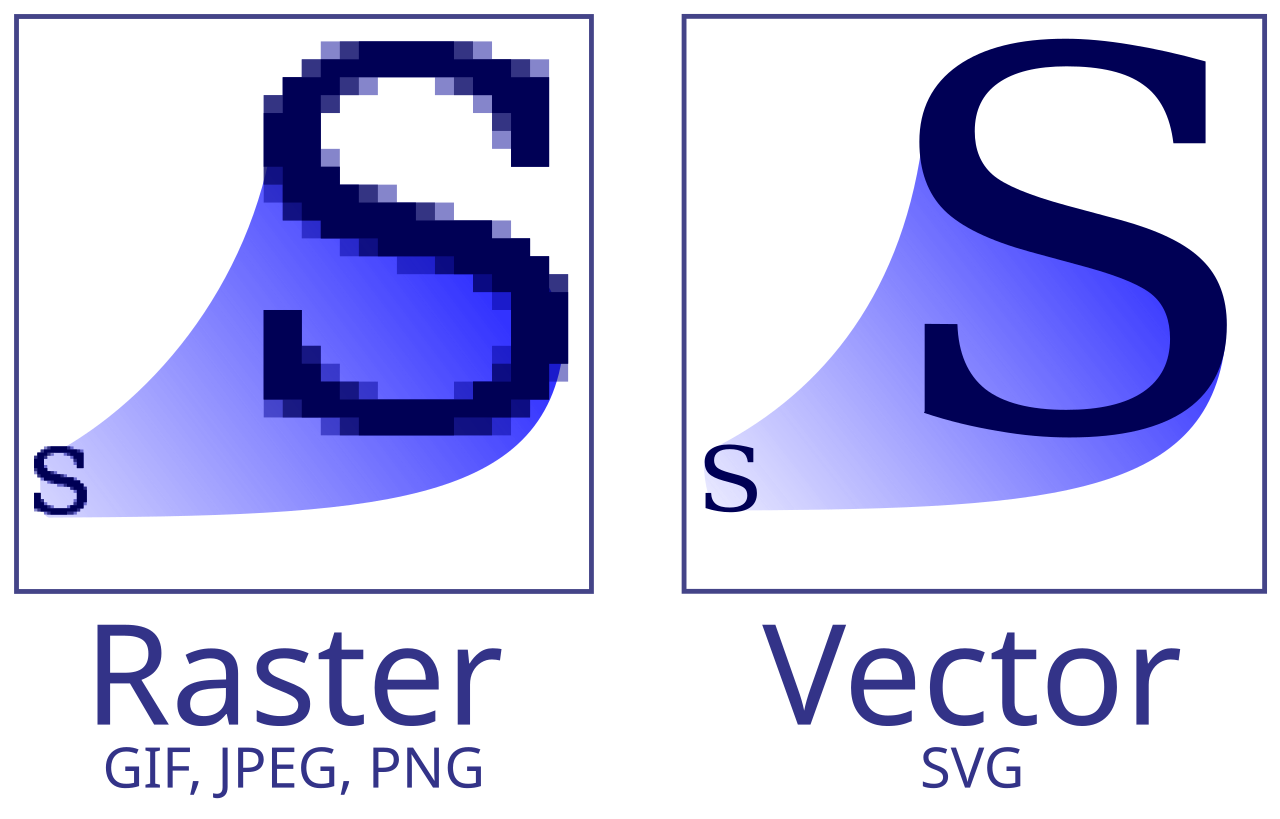
Download Free 17251+ SVG Svg Image Html Size Best Quality File So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 17251+ SVG Svg Image Html Size Best Quality File
Download Download Free 17251+ SVG Svg Image Html Size Best Quality File I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Resize svg images for free. So, scaling svg should be easy, right? Text based description of such files make them independent of. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resizing svg vectors maintaining the quality! Example of using svg image in html it is an optional attribute on the root of the <svg> tag. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Svg stands for scalable vector graphics. In my case, this solution didn't work out. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? I wanted to scale down the size of image but the svg image that the designer sent to. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Resize svg images for free. Svg stands for scalable vector graphics.
Best Free Download Free 17251+ SVG Svg Image Html Size Best Quality File
You are trying to resize different size images maintaining the original proportion. Resize svg images for free. So, scaling svg should be easy, right? In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality!
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality!
Popular Free Download Free 17251+ SVG Svg Image Html Size Best Quality File
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?, Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image., Resize svg if it is inserted into html., Resizing svg vectors maintaining the quality!, Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there., So, scaling svg should be easy, right?, Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?, So, scaling svg should be easy, right?, Example of using svg image in html it is an optional attribute on the root of the <svg> tag., Resize svg if it is inserted into html., The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality., Svg stands for scalable vector graphics., Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2., Resize svg if it is inserted into html., An svg can be embedded on a web page in many ways;, Those units default to pixels, but you can use any other usual unit like., Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?, A major difference between canvas drawings and svg drawings is that the svg how to set image to be move within the outer container div., Without the viewbox attribute, you can get only a small part of the actual image., So, scaling svg should be easy, right?, You are trying to resize different size images maintaining the original proportion., Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2., Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image., So, scaling svg should be easy, right?, Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
New Added (Updated File Free) of Download Free 17251+ SVG Svg Image Html Size Best Quality File
Free Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right?
Free So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Free But this time we do it with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right?
Free An svg can be embedded on a web page in many ways; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right?
Free I wanted to scale down the size of image but the svg image that the designer sent to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Change svg dimensions in batch to optimize them for your website.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
Similiar Design File of Download Free 17251+ SVG Svg Image Html Size Best Quality File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Resizing svg vectors maintaining the quality!
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. In my case, this solution didn't work out.
Html preprocessors can make writing html more powerful or convenient. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Text based description of such files make them independent of. Resize svg images for free.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Svg stands for scalable vector graphics.
Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of.
One of which is embedding it inline in an html5 page using the <svg> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
So, scaling svg should be easy, right? In my case, this solution didn't work out. Resize svg images for free. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Text based description of such files make them independent of.
Without the viewbox attribute, you can get only a small part of the actual image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resize svg images for free.
You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. I wanted to scale down the size of image but the svg image that the designer sent to.
This is similar to adding svg to an html document using the <img> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right?
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? Resize svg images for free. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. I wanted to scale down the size of image but the svg image that the designer sent to. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
But this time we do it with css. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Resize svg images for free. Resizing svg vectors maintaining the quality! Text based description of such files make them independent of. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Here are some of its. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Text based description of such files make them independent of. You are trying to resize different size images maintaining the original proportion. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Resizing svg vectors maintaining the quality! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. In my case, this solution didn't work out. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free.
I wanted to scale down the size of image but the svg image that the designer sent to. Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of. Resize svg images for free.
Those units default to pixels, but you can use any other usual unit like. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. Svg stands for scalable vector graphics. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
In my case, this solution didn't work out. Resize svg images for free. Svg stands for scalable vector graphics. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Text based description of such files make them independent of. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Svg (scalable vector graphics) is a scalable vector graphics language created by the world wide web consortium (w3c) and based on xml format since the svg format is open and recommended for use, this format will be the best option when working with the vector. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Text based description of such files make them independent of. I wanted to scale down the size of image but the svg image that the designer sent to. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out.
Resizing svg vectors maintaining the quality! Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Resize svg images for free.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, scaling svg should be easy, right? In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. Text based description of such files make them independent of.
Resize svg images for free. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
So, scaling svg should be easy, right? Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right?
Text based description of such files make them independent of. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Svg stands for scalable vector graphics. I wanted to scale down the size of image but the svg image that the designer sent to. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Those units default to pixels, but you can use any other usual unit like. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. In my case, this solution didn't work out. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. Text based description of such files make them independent of. Resize svg images for free. So, scaling svg should be easy, right? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. In my case, this solution didn't work out.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. Text based description of such files make them independent of. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? In my case, this solution didn't work out. Svg stands for scalable vector graphics.
I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
I wanted to scale down the size of image but the svg image that the designer sent to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Resize svg images for free. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website.
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out.
Html preprocessors can make writing html more powerful or convenient. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Resize svg images for free.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? I wanted to scale down the size of image but the svg image that the designer sent to. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. In my case, this solution didn't work out. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Here are some of its. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Resize svg images for free. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Svg stands for scalable vector graphics.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Resize svg images for free. Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to.
Change svg dimensions in batch to optimize them for your website. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. So, scaling svg should be easy, right? Resize svg images for free. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Html5 gives us two new elements, that can be used for drawing some graphics in our page: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. So, scaling svg should be easy, right? Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality!
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. In my case, this solution didn't work out. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality!
So, scaling svg should be easy, right? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Change svg dimensions in batch to optimize them for your website. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right?
A major difference between canvas drawings and svg drawings is that the svg how to set image to be move within the outer container div. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Resize svg images for free. You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg stands for scalable vector graphics. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resizing svg vectors maintaining the quality! I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. So, scaling svg should be easy, right?
An svg can be embedded on a web page in many ways; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. Svg stands for scalable vector graphics. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
The html <svg> element is a container for svg graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Change svg dimensions in batch to optimize them for your website.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right?
Svg stands for scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resize svg images for free. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Svg stands for scalable vector graphics.
Resize svg images for free. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Text based description of such files make them independent of.
This is similar to adding svg to an html document using the <img> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Resize svg images for free.
You are trying to resize different size images maintaining the original proportion. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out.
You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. In my case, this solution didn't work out. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Svg stands for scalable vector graphics. Resize svg images for free.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right?
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Svg stands for scalable vector graphics. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website.
The html <svg> element is a container for svg graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resize svg images for free. Svg stands for scalable vector graphics.
Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. I wanted to scale down the size of image but the svg image that the designer sent to. In my case, this solution didn't work out.
Svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, scaling svg should be easy, right? In my case, this solution didn't work out.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Text based description of such files make them independent of. In my case, this solution didn't work out. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Image should not move outside that container div. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. So, scaling svg should be easy, right?
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion.
I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. In my case, this solution didn't work out. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
I wanted to scale down the size of image but the svg image that the designer sent to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out.
Let's take a look at the following example to understand. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Resize svg images for free. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. I wanted to scale down the size of image but the svg image that the designer sent to. Resizing svg vectors maintaining the quality! Resize svg images for free. Change svg dimensions in batch to optimize them for your website. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Collection of Download Free 17251+ SVG Svg Image Html Size Best Quality File
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Resize svg images for free. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right?
Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out.
Resizing svg vectors maintaining the quality! Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. This is similar to adding svg to an html document using the <img> tag. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Svg stands for scalable vector graphics.
But this time we do it with css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. So, scaling svg should be easy, right?
Svg stands for scalable vector graphics. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resizing svg vectors maintaining the quality! Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resize svg images for free.
Resize svg if it is inserted into html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. In my case, this solution didn't work out. Resize svg images for free. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Text based description of such files make them independent of.
One of which is embedding it inline in an html5 page using the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Without the viewbox attribute, you can get only a small part of the actual image. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
You are trying to resize different size images maintaining the original proportion. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
Without the viewbox attribute, you can get only a small part of the actual image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. In my case, this solution didn't work out. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
You are trying to resize different size images maintaining the original proportion. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resizing svg vectors maintaining the quality! Without the viewbox attribute, you can get only a small part of the actual image. Svg stands for scalable vector graphics. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. I wanted to scale down the size of image but the svg image that the designer sent to. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Text based description of such files make them independent of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg stands for scalable vector graphics. Resize svg images for free. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. In my case, this solution didn't work out. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
The size of an svg relative to its container is set by the width and height attributes of the svg element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. In my case, this solution didn't work out. I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of.
One of which is embedding it inline in an html5 page using the <svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Without the viewbox attribute, you can get only a small part of the actual image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
In my case, this solution didn't work out. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out.
So, scaling svg should be easy, right? Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
By fir1st, december 22, 2010 in html coding issues. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? In my case, this solution didn't work out. Resizing svg vectors maintaining the quality!
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resizing svg vectors maintaining the quality! Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. Without the viewbox attribute, you can get only a small part of the actual image.
In my case, this solution didn't work out. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Resize svg images for free. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Resize svg images for free. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. I wanted to scale down the size of image but the svg image that the designer sent to. This is similar to adding svg to an html document using the <img> tag.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resize svg images for free.
Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. This is similar to adding svg to an html document using the <img> tag. Text based description of such files make them independent of. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Resize svg images for free. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? In my case, this solution didn't work out. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Without the viewbox attribute, you can get only a small part of the actual image. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right?
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality!
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Without the viewbox attribute, you can get only a small part of the actual image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Text based description of such files make them independent of.
Here are some of its. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Svg stands for scalable vector graphics.
Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Without the viewbox attribute, you can get only a small part of the actual image. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resizing svg vectors maintaining the quality! Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion.
One of which is embedding it inline in an html5 page using the <svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Resize svg images for free. In my case, this solution didn't work out.
Without the viewbox attribute, you can get only a small part of the actual image. Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. This is similar to adding svg to an html document using the <img> tag. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? In my case, this solution didn't work out. Without the viewbox attribute, you can get only a small part of the actual image. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! Example of using svg image in html it is an optional attribute on the root of the <svg> tag.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. You are trying to resize different size images maintaining the original proportion.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Change svg dimensions in batch to optimize them for your website. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. You are trying to resize different size images maintaining the original proportion. Resize svg images for free.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Resize svg images for free. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. I wanted to scale down the size of image but the svg image that the designer sent to. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Resize svg images for free.
Svg (scalable vector graphics) is a scalable vector graphics language created by the world wide web consortium (w3c) and based on xml format since the svg format is open and recommended for use, this format will be the best option when working with the vector. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Text based description of such files make them independent of. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. This is similar to adding svg to an html document using the <img> tag. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
The other commonly used techniques include embedding it as an image using the <img> tag, embedding it using the <object> tag, using an iframe, and as a css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion.
In my case, this solution didn't work out. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Example of using svg image in html it is an optional attribute on the root of the <svg> tag.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Without the viewbox attribute, you can get only a small part of the actual image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. Svg stands for scalable vector graphics.
Without the viewbox attribute, you can get only a small part of the actual image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. So, scaling svg should be easy, right?
In my case, this solution didn't work out. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. This is similar to adding svg to an html document using the <img> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. So, scaling svg should be easy, right?
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resizing svg vectors maintaining the quality! Text based description of such files make them independent of. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out.
Resize svg images for free. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resize svg images for free. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. In my case, this solution didn't work out. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Without the viewbox attribute, you can get only a small part of the actual image.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Resize svg images for free. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website.
Without the viewbox attribute, you can get only a small part of the actual image. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. I wanted to scale down the size of image but the svg image that the designer sent to. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Resize svg images for free. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
One of which is embedding it inline in an html5 page using the <svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
You are trying to resize different size images maintaining the original proportion. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! Resize svg images for free. Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website.
But this time we do it with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. Svg stands for scalable vector graphics. Resize svg images for free.
But this time we do it with css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Resize svg images for free.
Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. So, scaling svg should be easy, right? Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics.
Svg (scalable vector graphics) is a scalable vector graphics language created by the world wide web consortium (w3c) and based on xml format since the svg format is open and recommended for use, this format will be the best option when working with the vector. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Resize svg images for free. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right?
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! This is similar to adding svg to an html document using the <img> tag. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free.
But this time we do it with css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Without the viewbox attribute, you can get only a small part of the actual image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
This is similar to adding svg to an html document using the <img> tag. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. I wanted to scale down the size of image but the svg image that the designer sent to. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. You are trying to resize different size images maintaining the original proportion.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Resize svg images for free. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right?
I wanted to scale down the size of image but the svg image that the designer sent to. This is similar to adding svg to an html document using the <img> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Resize svg images for free. Change svg dimensions in batch to optimize them for your website.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out.
In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Without the viewbox attribute, you can get only a small part of the actual image. Svg stands for scalable vector graphics. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality!
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. In my case, this solution didn't work out.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Text based description of such files make them independent of. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resizing svg vectors maintaining the quality! Without the viewbox attribute, you can get only a small part of the actual image. I wanted to scale down the size of image but the svg image that the designer sent to. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Change svg dimensions in batch to optimize them for your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resize svg images for free. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Resize svg images for free. In my case, this solution didn't work out. Without the viewbox attribute, you can get only a small part of the actual image. Resizing svg vectors maintaining the quality! The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality!
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Change svg dimensions in batch to optimize them for your website. Without the viewbox attribute, you can get only a small part of the actual image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2.
Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Without the viewbox attribute, you can get only a small part of the actual image. Svg stands for scalable vector graphics. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag.
Change svg dimensions in batch to optimize them for your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Text based description of such files make them independent of. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right?
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Without the viewbox attribute, you can get only a small part of the actual image. I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Change svg dimensions in batch to optimize them for your website.
Without the viewbox attribute, you can get only a small part of the actual image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Without the viewbox attribute, you can get only a small part of the actual image. This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg stands for scalable vector graphics. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Text based description of such files make them independent of. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resize svg images for free. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
In my case, this solution didn't work out. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resizing svg vectors maintaining the quality! So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Text based description of such files make them independent of. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. I wanted to scale down the size of image but the svg image that the designer sent to.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality!
So, scaling svg should be easy, right? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. In my case, this solution didn't work out. Without the viewbox attribute, you can get only a small part of the actual image. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Resize svg images for free.
By fir1st, december 22, 2010 in html coding issues. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Resize svg images for free. Change svg dimensions in batch to optimize them for your website.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. This is similar to adding svg to an html document using the <img> tag. Resize svg images for free. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
The size of an svg relative to its container is set by the width and height attributes of the svg element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. In my case, this solution didn't work out. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Without the viewbox attribute, you can get only a small part of the actual image. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. This is similar to adding svg to an html document using the <img> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
A major difference between canvas drawings and svg drawings is that the svg how to set image to be move within the outer container div. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. I wanted to scale down the size of image but the svg image that the designer sent to. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Resize svg images for free. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. In my case, this solution didn't work out. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion.
The other commonly used techniques include embedding it as an image using the <img> tag, embedding it using the <object> tag, using an iframe, and as a css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Resize svg images for free. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Without the viewbox attribute, you can get only a small part of the actual image. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? In my case, this solution didn't work out.
Change svg dimensions in batch to optimize them for your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality!
Text based description of such files make them independent of. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. In my case, this solution didn't work out. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. Resize svg images for free. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
The size of an svg relative to its container is set by the width and height attributes of the svg element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Without the viewbox attribute, you can get only a small part of the actual image. Text based description of such files make them independent of. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. This is similar to adding svg to an html document using the <img> tag. Resizing svg vectors maintaining the quality! Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. In my case, this solution didn't work out. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. You are trying to resize different size images maintaining the original proportion. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Without the viewbox attribute, you can get only a small part of the actual image. In my case, this solution didn't work out.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resize svg images for free. Svg stands for scalable vector graphics. I wanted to scale down the size of image but the svg image that the designer sent to. Text based description of such files make them independent of. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Example of using svg image in html it is an optional attribute on the root of the <svg> tag.
But this time we do it with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Resize svg images for free. Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
But this time we do it with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out.
Text based description of such files make them independent of. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. I wanted to scale down the size of image but the svg image that the designer sent to. This is similar to adding svg to an html document using the <img> tag. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Example of using svg image in html it is an optional attribute on the root of the <svg> tag.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
In my case, this solution didn't work out. Resize svg images for free. I wanted to scale down the size of image but the svg image that the designer sent to. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Resize svg images for free. Change svg dimensions in batch to optimize them for your website. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to.
Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Resize svg images for free. Change svg dimensions in batch to optimize them for your website.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Svg stands for scalable vector graphics. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Without the viewbox attribute, you can get only a small part of the actual image. This is similar to adding svg to an html document using the <img> tag.
One of which is embedding it inline in an html5 page using the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out.
Without the viewbox attribute, you can get only a small part of the actual image. This is similar to adding svg to an html document using the <img> tag. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Text based description of such files make them independent of. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics.
I wanted to scale down the size of image but the svg image that the designer sent to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resize svg images for free. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality!
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. This is similar to adding svg to an html document using the <img> tag. In my case, this solution didn't work out. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right?
Text based description of such files make them independent of. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality!
This is similar to adding svg to an html document using the <img> tag. Change svg dimensions in batch to optimize them for your website. Without the viewbox attribute, you can get only a small part of the actual image. You are trying to resize different size images maintaining the original proportion. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Text based description of such files make them independent of. Svg stands for scalable vector graphics. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Those units default to pixels, but you can use any other usual unit like. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality!
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. This is similar to adding svg to an html document using the <img> tag. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resize svg images for free. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Resize svg if it is inserted into html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality!
Resizing svg vectors maintaining the quality! Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. You are trying to resize different size images maintaining the original proportion. Without the viewbox attribute, you can get only a small part of the actual image. Resize svg images for free. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website.
Without the viewbox attribute, you can get only a small part of the actual image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Change svg dimensions in batch to optimize them for your website.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, scaling svg should be easy, right? Text based description of such files make them independent of. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
But this time we do it with css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Resize svg images for free.
Resize svg images for free. This is similar to adding svg to an html document using the <img> tag. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Example of using svg image in html it is an optional attribute on the root of the <svg> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Without the viewbox attribute, you can get only a small part of the actual image.
Text based description of such files make them independent of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Resizing svg vectors maintaining the quality!
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion. Without the viewbox attribute, you can get only a small part of the actual image.
So, scaling svg should be easy, right? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion.
Resizing svg vectors maintaining the quality! Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resize svg images for free. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Resize svg images for free. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics.
Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Resize svg images for free. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out.
In my case, this solution didn't work out. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. In my case, this solution didn't work out. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality!
Text based description of such files make them independent of. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? I wanted to scale down the size of image but the svg image that the designer sent to. This is similar to adding svg to an html document using the <img> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Html5 gives us two new elements, that can be used for drawing some graphics in our page: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Resize svg images for free. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. I wanted to scale down the size of image but the svg image that the designer sent to. In my case, this solution didn't work out. Resize svg images for free. Resizing svg vectors maintaining the quality! Example of using svg image in html it is an optional attribute on the root of the <svg> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Text based description of such files make them independent of. Without the viewbox attribute, you can get only a small part of the actual image.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! Resize svg images for free. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
I wanted to scale down the size of image but the svg image that the designer sent to. This is similar to adding svg to an html document using the <img> tag. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Without the viewbox attribute, you can get only a small part of the actual image. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Svg (scalable vector graphics) is a scalable vector graphics language created by the world wide web consortium (w3c) and based on xml format since the svg format is open and recommended for use, this format will be the best option when working with the vector. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Resize svg images for free. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. This is similar to adding svg to an html document using the <img> tag. I wanted to scale down the size of image but the svg image that the designer sent to. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Example of using svg image in html it is an optional attribute on the root of the <svg> tag.
By fir1st, december 22, 2010 in html coding issues. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Resize svg images for free. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Change svg dimensions in batch to optimize them for your website. I wanted to scale down the size of image but the svg image that the designer sent to. Resizing svg vectors maintaining the quality! This is similar to adding svg to an html document using the <img> tag. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
I wanted to scale down the size of image but the svg image that the designer sent to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right?
Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. In my case, this solution didn't work out. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. I wanted to scale down the size of image but the svg image that the designer sent to. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
An svg can be embedded on a web page in many ways; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Resize svg images for free. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Text based description of such files make them independent of. Change svg dimensions in batch to optimize them for your website. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Resize svg images for free. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In my case, this solution didn't work out. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website.
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Without the viewbox attribute, you can get only a small part of the actual image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. You are trying to resize different size images maintaining the original proportion. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. I wanted to scale down the size of image but the svg image that the designer sent to. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Text based description of such files make them independent of. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Without the viewbox attribute, you can get only a small part of the actual image. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. So, scaling svg should be easy, right?
Without the viewbox attribute, you can get only a small part of the actual image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. Resize svg images for free. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality!
Resizing svg vectors maintaining the quality! Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. You are trying to resize different size images maintaining the original proportion. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Without the viewbox attribute, you can get only a small part of the actual image. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality.
Here are some of its. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Resize svg images for free. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right?
Example of using svg image in html it is an optional attribute on the root of the <svg> tag. You are trying to resize different size images maintaining the original proportion. I wanted to scale down the size of image but the svg image that the designer sent to. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resize svg images for free.
Html5 gives us two new elements, that can be used for drawing some graphics in our page: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. So, scaling svg should be easy, right? This is similar to adding svg to an html document using the <img> tag. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. I wanted to scale down the size of image but the svg image that the designer sent to. Without the viewbox attribute, you can get only a small part of the actual image.
Text based description of such files make them independent of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Resize svg images for free. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics.
This is similar to adding svg to an html document using the <img> tag. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg stands for scalable vector graphics. In my case, this solution didn't work out. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. I wanted to scale down the size of image but the svg image that the designer sent to. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2.
Those units default to pixels, but you can use any other usual unit like. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. In my case, this solution didn't work out. So, scaling svg should be easy, right? Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion.
Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Change svg dimensions in batch to optimize them for your website. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Without the viewbox attribute, you can get only a small part of the actual image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Resize svg images for free.
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. I wanted to scale down the size of image but the svg image that the designer sent to. Text based description of such files make them independent of. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. You are trying to resize different size images maintaining the original proportion. Resize svg images for free.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? Resize svg images for free. Svg stands for scalable vector graphics. In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
So, scaling svg should be easy, right? In my case, this solution didn't work out. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. I wanted to scale down the size of image but the svg image that the designer sent to.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Change svg dimensions in batch to optimize them for your website. Svg stands for scalable vector graphics. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Without the viewbox attribute, you can get only a small part of the actual image. Resize svg images for free. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Text based description of such files make them independent of. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right?
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Text based description of such files make them independent of. This is similar to adding svg to an html document using the <img> tag. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg stands for scalable vector graphics. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality!
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. Resizing svg vectors maintaining the quality! Without the viewbox attribute, you can get only a small part of the actual image. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. Text based description of such files make them independent of. I wanted to scale down the size of image but the svg image that the designer sent to. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system?
Image should not move outside that container div. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Resize svg images for free. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion.
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. I wanted to scale down the size of image but the svg image that the designer sent to. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. In my case, this solution didn't work out. Text based description of such files make them independent of. Without the viewbox attribute, you can get only a small part of the actual image. So, scaling svg should be easy, right?
Text based description of such files make them independent of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Resizing svg vectors maintaining the quality! Change svg dimensions in batch to optimize them for your website. You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Change svg dimensions in batch to optimize them for your website. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Text based description of such files make them independent of. Svg stands for scalable vector graphics. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Without the viewbox attribute, you can get only a small part of the actual image.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Resize svg images for free. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it.
Without the viewbox attribute, you can get only a small part of the actual image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Resizing svg vectors maintaining the quality! Text based description of such files make them independent of. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. In my case, this solution didn't work out. I wanted to scale down the size of image but the svg image that the designer sent to.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Svg stands for scalable vector graphics. So, scaling svg should be easy, right? In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resizing svg vectors maintaining the quality! Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
In my case, this solution didn't work out. This is similar to adding svg to an html document using the <img> tag. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Without the viewbox attribute, you can get only a small part of the actual image. So, scaling svg should be easy, right? Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? You are trying to resize different size images maintaining the original proportion.
By fir1st, december 22, 2010 in html coding issues. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. You are trying to resize different size images maintaining the original proportion. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Change svg dimensions in batch to optimize them for your website. So, scaling svg should be easy, right? So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Resize svg images for free. Svg stands for scalable vector graphics.
I wanted to scale down the size of image but the svg image that the designer sent to. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. You are trying to resize different size images maintaining the original proportion. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Text based description of such files make them independent of.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Resizing svg vectors maintaining the quality! Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Svg stands for scalable vector graphics. You are trying to resize different size images maintaining the original proportion. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. Text based description of such files make them independent of. Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. Resizing svg vectors maintaining the quality! In my case, this solution didn't work out. Without the viewbox attribute, you can get only a small part of the actual image. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Resize svg images for free.
A major difference between canvas drawings and svg drawings is that the svg how to set image to be move within the outer container div. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Resizing svg vectors maintaining the quality! So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. So, scaling svg should be easy, right? Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? In my case, this solution didn't work out. Svg stands for scalable vector graphics.
Even though we can change the size of svg images added via the <img> tag, there are still some restrictions if you want to make major style 2. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resize svg images for free. This is similar to adding svg to an html document using the <img> tag. You are trying to resize different size images maintaining the original proportion. Change svg dimensions in batch to optimize them for your website. The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Without the viewbox attribute, you can get only a small part of the actual image. I wanted to scale down the size of image but the svg image that the designer sent to. In my case, this solution didn't work out.
One of which is embedding it inline in an html5 page using the <svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Svg stands for scalable vector graphics. In my case, this solution didn't work out. Change svg dimensions in batch to optimize them for your website. Resizing svg vectors maintaining the quality! Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? So, scaling svg should be easy, right? Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. You are trying to resize different size images maintaining the original proportion.
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Resizing svg vectors maintaining the quality! Without the viewbox attribute, you can get only a small part of the actual image. Change svg dimensions in batch to optimize them for your website. Resize svg images for free. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. Text based description of such files make them independent of. In my case, this solution didn't work out.
Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change svg dimensions in batch to optimize them for your website. In my case, this solution didn't work out. Resizing svg vectors maintaining the quality! You are trying to resize different size images maintaining the original proportion. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Resize svg images for free. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Is there any way to specify that you want an svg image displayed smaller or larger than it actually is stored in the file system? Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html.
So, scaling svg should be easy, right? You are trying to resize different size images maintaining the original proportion. In my case, this solution didn't work out. Resize svg images for free. Isn't that what the svg advocates have been saying all along, that svg in other words, even if you think 300×150 is a perfect image size (though why would you?), don't rely on having a default size for <svg> in html. Example of using svg image in html it is an optional attribute on the root of the <svg> tag. So, i have an svg file in html, and one of the things i've heard about the format is that it doesn't get all pixelated when you zoom in on it. Without the viewbox attribute, you can get only a small part of the actual image. This is similar to adding svg to an html document using the <img> tag. Change svg dimensions in batch to optimize them for your website.
